эх сурвалж: http://mongolgoo.blogspot.com/
Өнөөдөр хичнээн зав муутай суугаа ч гэсэн дүүгийнхээ HTML сурч юм хийх гэсэн хүсэлтийн дагуу хуучин хийж байсан материалаа энд сийрүүлэн орууллаа. Энэ хэсэгт вэб хуудас хэрхэн бүрээгддэг тухай суурь ойлголтыг өгөх, энгийн html хуудас хийх аргачлал, үндсэн зарчимыг ойлгуулахыг хичээсэн болно. Шинэ, шилдэг вэб технологууд, програмчлалийн талаар огт дурдаагүй билээ.
1. Үндсэн ойлголт
Вэб хуудас (Web Page)
Вэб хуудсыг HTML (Hyper Text MarkUp Language) хэлний тусламжтай хийдэг. Энэ нь ердийн текст (ASCII text) файл бөгөөд HTML хэлний команд болох "HTML TAG"-уудыг агуулдаг бөгөөд үүнийг эх файл буюу HTML source code гэж нэрлэдэг (цаашид эх файл гэж нэрлэе). Энэхүү эх файл нь .htm болон .html өргөтгөлтэй байдаг. Вэб хуудас хийхдээ DOS Editor, Norton Editor, Notepad, Write, MS Word г.м ердийн текст боловсруулах програмыг ашиглаж болно.
Вэб хуудас хийхэд зориулагдсан FrontPage, CuteHTML, Flash, Dreamweaver, Adobe Golife, Hotdog, Netscape Composer г.м програмууд байдаг.
Вэб сайт (Web site)
Вэб сайт гэдэг нь тодорхой сэдвийн дагуу, гол хуудас (Home Page) бүхий .htm(l) файлуудын цуглуулга юм. Өөрөөр хэлбэл, байгууллага, компани, хувь хүн өөрсдийн талаархи болон тодорхой зорилгоор зохион байгуулсан (хэлний сургалт, хүүхдүүдэд зориулсан, мэдээлэл солилцох г.м.) Вэб хуудсуудын багц бөгөөд түүнийг URL хаягийн тусламжтайгаар хүлээн авч үзнэ. Энэ нь тухайн сайтын хувьд гол хуудасны хаяг байдаг. Жишээлбэл, энэхүү блогтой танилцахын тулд http://mongolgoo.blogspot.com/ гэсэн URL хаягаар хандах бөгөөд гол хуудас нь http://mongolgoo.blogspot.com/index.html гэсэн хаягтай байна.
Гол хуудас (Home Page)
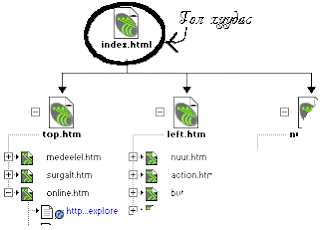
Гол хуудас нь Вэб сайтыг дуудахад эхэлж нээгддэг Вэб хуудас бөгөөд тухайн сайт дахь хуудсуудын гол зангилаа юм. Гол хуудсын файлын нэр нь ихэвчлэн index.html гэсэн нэртэй байх ба энэ нэрийг стандарт болгон хэрэглэдэг. Зураг 1.

Вэб браузер (Web browser)
Вэб хуудсыг үзэхэд зориулагдсан програмыг Вэб браузер програм хэмээн нэрлэдэг. Жишээлбэл, бидний түгээмэл хэрэглэдэг Netscape Navigator, Internet Explorer програмууд нь Вэб браузер програм юм. Браузер програм нь Вэб хуудасны HTML source кодыг хөрвүүлж, уг хуудсыг зохиогчынх нь гаргахын хүссэн өнгө, агуулга, загвараар дэлгэцэнд гаргадаг.
Вэб сервер (Web server)
Вэб сервер нь Интернэтэд Вэб сайтуудыг хадгалж байдаг өндөр хүчин чадал бүхий тусгай компьютер юм. Вэб серверийг асар олон лангуугаа бусдад түрээслүүлж байдаг үзэсгэлэн худалдааны байшинтай адилтгаж болно. Тэндээс нэг лангуу түрээслэн авч өөрийнхөө Вэб сайтыг байрлуулахын тулд hosting charge буюу түрээсийн төлбөрийг төлөх хэрэгтэй болно. Нэгэнт ингэж тавьсан хуудсыг дэлхийн аль ч булангаас Интернэтэээр дамжуулан үзэх боломжтой. Харин байшингийн эзнийг "host" гэж нэрлэнэ. Ингээд өдөр бүр сая сая ийм Вэб серверүүд хэдэн арван сая хэрэглэгчийн Вэб браузерын хүссэн Вэб хуудсыг дамжуулж байдаг асар том сүлжээг бид Интернэт хэмээн нэрлэдэг.
Вэб хэрхэн дамждаг вэ?
Вэб бол Client/Server зарчмаар ажилладаг (Зураг 2) хэрэглэгчийн хүсэлт (request), серверийн хариулт (response)-ын үндсэн систем юм.
Хэрэглэгч Вэб сайтын хаягийг браузер програмын хаягийн мөр (Location bar)-д бичиж гарыг Enter товчлуур дээр дарснаар браузер програм нь Вэб сервер рүү хүсэлтийг илгээдэг. Харин Вэб сервер нь хариу болгож, HTML хуудсыг буцаадаг.

Зураг 2. Client/Server зарчим
Энэхүү хуудас нь дороох төрөлтэй байж болно. Үүнд:
- Static HTML page (Статик хуудас)
- Dynamic HTML page (Динамик хуудас)
- Directory-listing page
Статик хуудас (Static HTML Page)
Статик хуудас нь хэрэглэгчийн хүсэлтэнд зориулж урьдчилан бэлтгэсэн HTML хуудас (Вэб хуудас) юм. Вэб сервер энэхүү хуудсыг ямар нэгэн тусгай үйлдэл хийлгүйгээр шууд хэрэглэгч рүү явуулдаг. Харин хуудсыг үзэх хэрэглэгчийн хүсэлт нь URL хаяг, эсвэл URL хаяг руу заасан холболт байж болно. Жишээлбэл, http://www.company.com/home.htm хаяг нь сервер рүү илгээгдэж сервер нь хариу (HTML хуудас) буцаана. Зураг 3.

Зураг 3. Хэрэглэгчийн хүсэлт болон серверын хариу.
Динамик хуудас (Dynamic HTML page)
Динамик хуудас нь хэрэглэгчийн хүсэлтийн дагуу үүсгэгддэг. Хэрэглэгч Вэб браузер дээр text box, menu, check box зэргийг бөглөж, сонголт хийгээд тухайн Form дээрх товчлуур дээр дарснаар мэдээлэл сервер рүү илгээгддэг. Уг мэдээллийг сервер хүлээн авч өгөгдлийн санд хадгалах буюу script, application зэргээр боловсруулалт хийгээд үр дүнг нь HTML хуудсаар хэрэглэгч рүү илгээдэг.
2. HTML хэлний тухай товчхон
Вэб хуудсыг HTML хэлний тусламжтай хийдэг тухай дээр дурдсан билээ. HTML хэл нь script хэл бөгөөд ямар нэг хөрвүүлэлт шаарддаггүй, дурын текст боловсруулах програм дээр бичиж болдог. Харин тухайн файлаа *.html юмуу *.htm форматтай хадгалах хэрэгтэй. Дараа нь уг файлаа Вэб браузер програм дээр нээж ажиллуулах хэрэгтэй.
HTML хэлний командуудыг TAG гэж нэрлэх (цаашид таг гэж нэрлэе) ба TAG нь эхлэл ба төгсгөлөөс тогтоно. Эхлэл нь <…> хашилтан дотор, төгсгөл нь хашилтан дотор тус тус байрладаг. Гүйцэтгэх үйлдлээ эхлэл ба төгсгөлийн хооронд бичнэ. Жишээлбэл, хуудсанд гарчиг оруулахын тулд TITLE тагийг ашиглах бөгөөд дараах байдлаар бичнэ.
HTML тагуудыг хэдэн хэдэн ангилалд оруулан авч үзэж болно. Үүнд:
1. Html Basics–Вэб хуудасны үндсэн тагууд,
2. Html Text–Текстэн мэдээлэлтэй ажиллах тагууд,
3. Html Lists–Жагсаалт үүсгэх тагууд,
4. Html Images–Зурагтай ажиллах тагууд,
5. Html Links–Холбоос тагууд,
6. Html Backgrounds–Вэб хуудасны дэвсгэрийг тохируулах тагууд,
7. Html Tables–Хүснэгттэй ажиллах тагууд,
8. Html Frames–Frame-тэй ажиллах тагууд,
9. Html Forms–Form, анкеттай ажиллах тагууд,
10. Html Metatags–Хайлтын систем болон браузертай ажиллах тагууд,
11. Html Hexcolors-Өнгөтэй холбоотой тагууд.
Үндсэн HTML хэлний бүтэц нь толгойн хэсэг ба их биеийн хэсгээс тогтох ба HTML, HEAD, BODY гэсэн үндсэн 3 тагийг агуулах бөгөөд дараах хэлбэртэй байна. Үүнд:
. . .
. . . Толгойн хэсэг
. . .
. . .
. . . Их биеийн хэсэг
. . .
Энд:
- … таг нь Вэб хуудасны эхлэл, төгсгөлийг,
- … таг нь толгойн хэсэг буюу Вэб хуудасны гарчиг гэх мэт элементүүдийг,
- … таг нь их биеийн хэсэг буюу HTML хэл дээр бичигдэж байгаа ихэнх эх кодыг агуулна.
Тухайн тохиолдолд Вэб хуудсанд ашиглагдсан Javascript, ActiveX Script гэх мэт бусад Script хэлний код HEAD таг дотор тодорхойлогдож болно.
HTML тагууд нь мөн параметр (option)-ууд агуулж болох ба энэ нь хуудсыг нэмэлт боломжуудаар хангаж өгдөг.
HTML source код бичих
Жишээ болгож нэгэн HTML хуудас үүсгэе.
1. Start->Programs->Accessories->Notepad команд сонгож Notepad програмыг санах ойд ачаална.
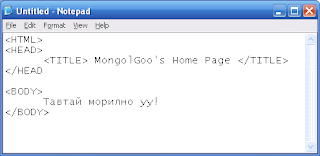
2. Шинэ файл үүсгээд дараах HTML кодыг бичнэ. Зураг 4.
Тавтай морилно уу!

Зураг 4. NotePad програмын цонх.
3. File/Save команд сонгоно.
4. Нээгдэх Save харилцах цонхны Save in талбарт хадгалах замаа зааж өгнө. Жишээлбэл, C:My Documents г.м.
5. File name талбарт файлын нэр, өргөтгөлийг оруулна. Жишээлбэл, index.html г.м.
6. Save товчлуур дээр дарна.
7. Вэб браузер програмын цонхыг нээнэ. Жишээлбэл, Netscape Navigator.
8. File/Open Page (Open) команд сонгох буюу гарын Ctrl+O товчлуурууд дээр дарна.
9. Нээгдэх Open харилцах цонхны Look in талбарт хадгалсан файлынхаа замыг зааж өгнө. Манай тохиолдолд C:My Documents болно.
10. Файлынхаа нэрийг сонгон идэвхжүүлнэ. Манай тохиолдолд index.html болно.
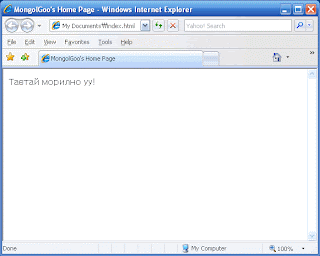
11. Open товчлуур дээр дарна. Зураг 5.

Зураг 5. Вэб браузер програм дээр хуудсаа нээсэн байдал.
Жич: Цаашид үүсгэсэн хуудсаа баяжуулахдаа HTML хэлний таг болон уг тагийнхаа онцлог шинжүүдийг судалж BODY таг буюу эх биеийн хэсэгт нэмж оруулна. Өөрөөр хэлбэл
БОЛОН -ийн дунд шинэ тагаа бүхлээр нь эхлэл, төгсгөлтэй нь бичнэ. Зарим сайтуудад санал хүсэлт, зочны дэвтэр гэх мэт хэсэгт тайлбар бичихэд "HTML таг зөвшөөрөгдсөн" гэсэн байдаг. Энэ хэсэг HTML-ийнхээ бүтэн кодыг бичихгүй зөвхөн BODY хэсэг дэх тагуудаа бичиж болно.Вэб засварлагч (Web editor) програмуудын тухай
Вэб засварлагч програмыг гурван төрөл болгон ангилж болно. Үүнд:
1. Text Editor-HTML хэлний командуудыг мэддэг тохиолдолд энэ төрлийн засварлагч програмыг ашиглаж болно. Өөрөөр хэлбэл Вэб хуудасныхаа source (эх) кодыг текст файлтай ажиллаж байгаа мэтээр нэг бүрчлэн бичдэг. Жишээлбэл, хуудсанд зураг оруулахын тулд зураг оруулах таг болон уг зургийнхаа замыг заж өгнө. Энэ нь тухайн хуудсыг браузер програм дээр нээхэд зургийг заасан байрлалд дуудан үзүүлдэг. Командаа алдаатай бичсэн тохиолдолд зураг харагдахгүй, хуудсанд дуудагдахгүй байж болно. Текст засварлагч програмууд нь зураг оруулах, хүснэгт зурах гэх мэт зарим нэг командыг хуудсанд хялбархан оруулж болох хэрэгслээр хангасан байдаг.
2. Toolbar Editor-Энэ төрлийн засварлагч програм ашиглаж байгаа үед Вэб хуудсыг Word програмаар боловсруулсан зураг болон бусад объект бүхий баримттай ажиллаж байгаа мэтээр зохион байгуулах боломжтой учраас HTML хэлний командуудыг заавал мэддэг байх албагүй. Жишээлбэл, Вэб хуудас дээрээ командын хэрэглүүрийн тусламжтай зургийг оруулсан тохиолдолд засварлагч програм дээр тухайн зураг шууд харагдаж, HTML код дээр өөрчлөлт нь шууд бичигдсэн байдаг. Ийм төрлийн засварлагч програмуудын сул тал гэвэл эх кодоо засварлах шаардлагатай үед өөр ямар нэгэн текст засварлагч ашигладаг явдал юм.
3. Text & Toolbar Editor-Энэ төрлийн едитор програмууд нь Вэб хуудсаа командын хэрэглүүрийн тусламжтай зохион байгуулж шаардлагатай үед тухайн едитор програм дээрээ Вэб хуудсынхаа эх кодыг засварлаж болдог.
Интернэтээс дээрх төрлийн засварлагч програмуудаас өөртөө тохирохыг, төрөл бүрийн сайтуудаас татаж авч, судалж болно.
Холбоотой нийтлэл:
- HTML хэлний талаар PDF хичээл: https://dusal.blogmn.net/15124/html-bolon-php-hicheel-mongol-hel-deer.html
Сэтгэгдэл бичихСэтгэгдэл:
 Зочин хэзээ бичсэн:
2024-02-05 12:09 | |
Зочин хэзээ бичсэн:
2024-02-05 12:09 | |
х
 Зочин хэзээ бичсэн:
2024-01-31 14:35 | |
Зочин хэзээ бичсэн:
2024-01-31 14:35 | |
 Зочин хэзээ бичсэн:
2017-03-31 17:11 | |
Зочин хэзээ бичсэн:
2017-03-31 17:11 | |
 mishkaanaa хэзээ бичсэн:
2013-05-30 16:51 | |
mishkaanaa хэзээ бичсэн:
2013-05-30 16:51 | |
 iigaa (зочин) хэзээ бичсэн:
2013-05-13 13:24 | |
iigaa (зочин) хэзээ бичсэн:
2013-05-13 13:24 | |
Инээмсэглэлүүд
mia:











 Зочин хэзээ бичсэн:
2013-04-15 08:17 | |
Зочин хэзээ бичсэн:
2013-04-15 08:17 | |
 Зочин хэзээ бичсэн:
2011-11-18 10:11 | |
Зочин хэзээ бичсэн:
2011-11-18 10:11 | |






























































 Зочин хэзээ бичсэн:
2011-11-18 10:10 | |
Зочин хэзээ бичсэн:
2011-11-18 10:10 | |























 Зочин хэзээ бичсэн:
2011-11-18 10:09 | |
Зочин хэзээ бичсэн:
2011-11-18 10:09 | |
 Зочин хэзээ бичсэн:
2011-08-30 21:07 | |
Зочин хэзээ бичсэн:
2011-08-30 21:07 | |



 Зочин хэзээ бичсэн:
2011-01-04 22:10 | |
Зочин хэзээ бичсэн:
2011-01-04 22:10 | |


 Snuuke (зочин) хэзээ бичсэн:
2010-04-29 19:40 | |
Snuuke (зочин) хэзээ бичсэн:
2010-04-29 19:40 | |
 jagaa (зочин) хэзээ бичсэн:
2010-04-29 12:37 | |
jagaa (зочин) хэзээ бичсэн:
2010-04-29 12:37 | |